In order to retain my sanity (and mostly keep myself occupied) whilst at college (which still sucks by the way), I've decided to embark on yet another electronics project.
The PiSP, a portmanteau of the Raspberry Pi and the Sony Play Station Portable, is a handheld console with a similar controls scheme to a PSP, D-pad to the left, XYBA to the right, PSP 1000 thumbstick and all, the usual shtick of handhelds of today, except powered by a Pi Zero W.
The idea came to me one day during the summer holidays, and then I just decided I'd also make a "OS" in LÖVE. A few weeks later and PiSPOS was born.

Needless to say getting this to work on the Pi was a total pain in the ass, at least my life was made a bit easier by the fact that PiLove exists, which handles all the SDL/OpenGLES pain. I had to mess around with building fbtft kernel modules (thanks notro), compiling imgui, framebuffer mirroring, SDL resolution issues; as well as dealing with the unreliable Adafruit display (don't buy adafruit, it's robbery).
The development of the OS itself went fine though, apart from a major re-architecture a week ago when I realized procedurally programming clients was going to get out of hand, my previous attempt at writing imgui into and object-orientated design went tits up so I just ran with it.
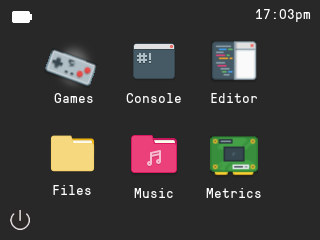
Currently things are a bit more sane, each page contains 6 icons (or slots, the naming convention is all over the place), which each have a client class inside them, for example, to create:

I simply,
pages = {
page:new({
{ games:new(), "Games", "images/Luv/categories/32/games.png" },
{ console:new(), "Console", "images/Luv/apps/48/terminal.png" },
{ editor:new(), "Editor", "images/Luv/categories/32/editor.png" },
{ files:new(), "Files", "images/Luv/apps/48/filemanager.png" },
{ music:new(), "Music", "images/Luv/apps/32/music.png" },
{ metrics:new(), "Metrics", "images/Luv/apps/32/metrics.png" }
}
}
--...
for k, page in ipairs(pages) do
-- Define an actual x position for the camera
page.ax = screen.W**(k-1)
-- Shift each page to the right
page:draw(page.ax, 0)
endWhich creates a new page, complete with icons, and clients. So yeah.
Right now I'm waiting on a bunch of parts to get going, I hope to be finished by December this year.
